
ここで開設するブログの環境設定がすべて終わると『ブログが公開できている』状態までできています。
初めから今イメージされているような完璧なブログを公開しようとするとすると確実に挫折してしまいます。
これは間違いありません。
なので、背伸びせず『今できるブログ公開』を目指しましょう。
そのための第一歩として、このブログ環境設定を一つずつクリアしていきます。
できるだけわかりやすい解説を心がけていますが、もしわかりにくい部分があれば遠慮なく連絡してくださいね!
もくじ
“ブログに必要なもの”と”ブログの構造”
ブログ公開に必要不可欠なブログの土台について解説していきます。
ブログを家とするなら、家を建てる土地や土台いわゆる基礎工事の部分にあたります。
ブログを作るのに必要なものは大きく3つです。
- デバイス(パソコン、スマホ)
- サーバー
- WordPress
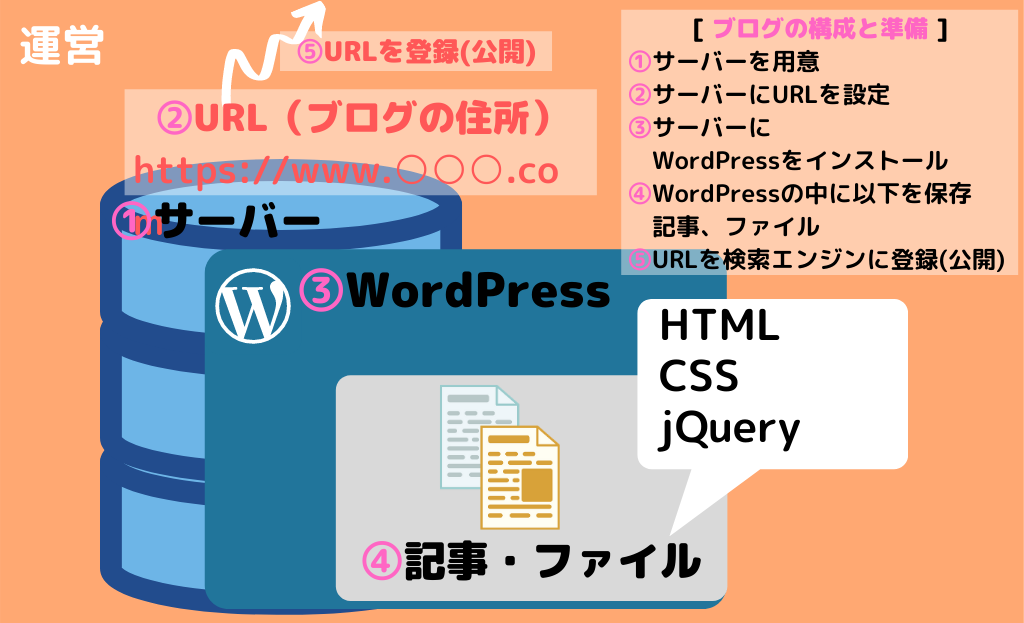
必要なものを挙げましたので、もうすこしイメージがわくように図を用意しました。
ひとまず確認してみてください。
“読者”と”運営”に分けましたので、それぞれについてもう少しかみ砕いて解説していきます。

読者側
図の上側の”読者”はブログを読む人です。
ブログの読者はパソコンやスマホなどの端末からインターネット経由でブログのURLにアクセスします。
URLというのはご存じの方も多いでしょうが『https://www.○○○.com』という部分です。
LINEやメールでリンクを貼ったりしていますよね。
それです。
URLはよく”住所”に例えられます。
要はブログの場所を特定するんですね。
ブログやホームページは世界に無数に存在しています。
ググればずらーっとでてきますよね。
そんな星の数ほどあるブログの中から、これから作るブログの場所(住所)を示しすものがURLに当たります。
ブログ作成の際に決めることになるので、何となく考えておくのがいいですね。
かなり迷いますよ笑
このブログアカデミアにしても「my」を付けるかどうかだけでめちゃくちゃ迷ってしましました。
ブログ運営側
図の下側の”運営”はブログを公開する人です。
これからブログを作成する方はこの運営側になりますね。
そして下側に記載しているものをブログ運営者は用意していくわけですね。
ただ、
「しれっと、HTMLやらCSSっていうの書かれてるけど話違うやん」
これはWordPressで記事を書くときに出来るファイルです。
WordPressで記事を書くとHTML、CSS、jQueryのコンピュータ言語で書かれたものが作成されます。
ここで言いたかったのはブログの構造です。

[ ブログの構造 ]
サーバー > WordPress > ファイル(HTML, CSSなど) > URL
マトリョーシカ的に『サーバーの中にWordPressがある』『WordPressの中に記事・ファイルがある』という構造になっています。
そして、読者は『サーバーの住所であるURL』にアクセスすることでファイルをブログとして読みます。
ブログ運営者がブログ公開までに必要な手続きは以下となります。
- サーバーを用意(通常はレンタルする)
- ブログにアクセスできるようにURLを設定
- サーバーにWordPressをインストール
- ブログ記事(実はファイル)を用意
- URLを検索エンジンに登録(公開)
順番は必ずしも上の通りにする必要はないのですが、上の手順で実施した方が後で手戻りが少なくなるのでお勧めです。
ブログを作成するまでに何をしなければならないかはお分かりいただけたと思います。
手続きとしては5つしかありませんが、もしかすると全くIT関係に縁がなかった方には難しく思えるかもしれません。
でも大丈夫です。
順を追って解説しますので手順通りにすればブログ公開までたどり着けるようにしています。
サーバーを用意
ブログの大本となるサーバーについて解説しています。
ここまでサーバーについて解説してきましたが中には
「とにかく無料でブログをしてみたい!」
という方もいらっしゃるはずです。
WordPressであれば綺麗なブログを作れるのは明らかなのですが、『手軽さ』という面ではブログサービスを利用するのもありだと思います。
もちろんブログサービスには何かと制約が出てきますので、おすすめのブログサービスと、その制約について解説していきます。
これからどうやってブログを作っていきたいのか考えた上で、ご自身に合ったものを選んでください。
レンタルサーバーについてはこちらの記事をご参照ください。
ブログにアクセスできるようにURLを設定
『URL = ブログの住所』ですね。
ブログに設定するURLを考えたら、
そのURLを使いますという申請をしなければなりません。
これが俗にいう『独自ドメイン』です。
例えるなら用意したサーバは家です。
そこに独自ドメインという住所を割り当てることで、
やっとアクセスしてもらう準備が完了します。
レンタルサーバと独自ドメインの紐づけ設定については、
以下を確認してください。
初心者でも簡単に出来るようになっています。
サーバーにWordPressをインストール
いよいよサーバーにWordPressをインストールしていきます。
ほとんどのサーバーでは簡単にWordPressをインストールできるようにしてくれているので、私が現在使用しているX-Serverでのインストール方法について解説していきます。
スターサーバーというレンタルサーバーも別のブログで使用しているので、そちらの設定方法もご紹介しておきます。
おそらくほとんどのレンタルサーバーでWordPressインストールに必要なことに大きな差はないはずです。
なのでX-Serverやスターサーバー以外のレンタルサーバーを検討している方も参考にして頂けると思います。
プラグインのインストール
プラグインというのはWordPressのパーツだと考えてください。
高度な動きをさせたり、便利な設定の導入をするには、
難しいコードを書かなければなりません。
それを誰でも簡単に使えるようにしてくれるのが
プラグイン
です。
まずは有事に備えて『バックアップ』の設定
必須のプラグインとして
『All-in-One-WP Migration』
を設定してください。
ブログを運営する上で最も重要な
バックアップと復元
に関するプラグインです。
これを設定しておかないと、
何かの時にブログが壊れると元に戻せません!!
設定方法については記事を書いているのでこちらをご確認ください。
ブログ記事を用意
ひとまずお疲れ様でした。
ここまでくればブログの初期記事である
“Hello World!”
の記事は実質公開できているといっても過言ではないでしょう。
あとはWordPressを使って
ひたすら記事を書いていくことになります。
この記事では環境設定についての解説記事となるので、
WordPressの使用方法については別途 “基本知識” の記事をご確認ください。
URLを検索エンジンに登録
『ブログの公開まではできました』
なんですけれど、
それは『ブログを検索してもらえる事とは別』になります。
この解説の設定をしていない状態だと
『URLを直接打ち込まなければブログにアクセスしてもらえない』
という状態のままです。
それでは困るので
『誰かにキーワード検索してアクセスしてもらう』
ための設定についてこちらの記事で解説しています。
環境設定の終わりに
お疲れ様でした。
1~5までのすべての手順を実施された方は、
これでブログの公開ができていることと思います。
しかし、
この記事の冒頭でもお話していますが、
ブログの環境設定は『あくまでもブログの土台』です。
よりいいブログにするには
WordPressのプラグインやCSSなどによるブログの微調整・カスタマイズに始まり、
集客のためのSEO対策などまだまだやることは山ほどあります。
ボクのブログアカデミアでは環境設定が終わった後の解説として、
2つのカテゴリーを用意しています。
『基礎知識』と『応用技術』です。
また、SEO対策によるブログのアクセス数向上やアフィリエイトによるブログの収益化についても解説します。
プログラミングやコードを読んだりする必要がある類のものです。
とはいえ、HTML・CSSとjQueryではまた壁があります。
なのでまずは
HTML・CSSをまずは理解していきましょう。
そうすれば基礎知識カテゴリーで覚えた知識と合わせて、
かなり自由なカスタマイズができるようになっているはずです。