『CSS』の使い方 – 誰でも理解できる!

HTMLに次いでよく耳にする言葉かと思いますが、今回は『CSSとは何か?』を解説していきます。
ブログをカスタマイズしてくときに最もよく使うのはCSSなので、CSSとは何かをここで頭に入れた上で、CSSの使い方を学んでいきましょう。
「そんなことよりサンプルコード書いた方がはやいやん。」
と考えるのは危険です。
確かにブログをカスタマイズするのはコピペでいけます。
いけるんですが、スキルとしては何も身につきません。
何も知らない状態でコピペをし続けても、せいぜいコピペのキーを押す速度がより高速になるという程度でしょう。
なのでまず
「なぜCSSを使うのか」
「どういう意味があるCSSなのか」
この辺りを理解してからコピペをしていきましょう。
そうすればCSSのスキルとして糧にすることができるはずです。
もし「HTMLとは何かよくわからん・・・」という方はまず、こちらの記事を読んで頂いた方がCSSの理解も深まるかと思います。
CSSとは?
『HTMLとは何か?』でもお話しましたが、単語を分解すれば頭に入りやすいと解説してましたね。
ということで、CSSも同じく見てみましょう。
| Cascading | Style | Seets |
| 滝のようになっている | スタイル | シート |
ごめんなさい。ちょっと意味わからん感じでした。
こじつけになりますが・・・
『滝のように上から下に流れているスタイルシート』ってところです。
『スタイルシート』の部分は文章のスタイル(デザイン)を定める技術という意味です。
この際、Cascadeは一先ず無視していただいた方がわかりやすいですね。
分解したら覚えやすいとか言っといてあれですが
『HTMLと合わせてブログのデザインを定める技術』
これでいきましょう!
技術の部分は言語に置き換えても差し支えなさそうですね。
カッチリした解説ができなかったので情報が入れば追記させてください。
CSSに出来ること
CSSはいわばHTMLのおまけです。
HTMLが本文だとすると、CSSは色や線などの装飾部分になります。
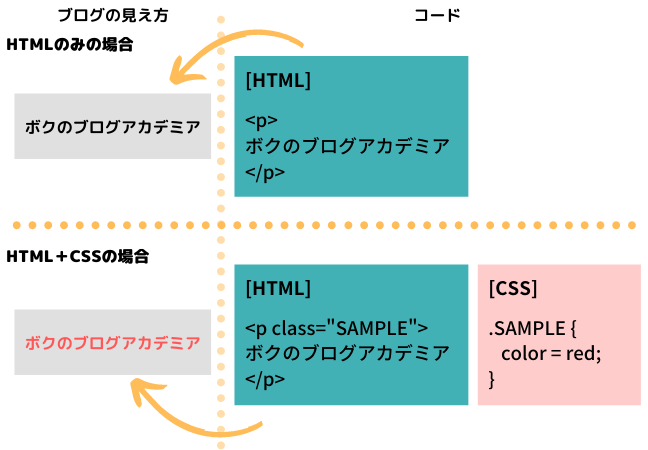
イメージ的には下の図のようになります。
ブログの段落として『ボクのブログアカデミア』と記載する場合のサンプルです。
左側がブログに表示される内容。
右側がコードになります。

まずはHTMLのコードからみてみましょう。
『HTMLのみ』と『HTML+CSS』の違いは『class=”SAMPLE”』という部分ですね。
それぞれについて解説します。
<p>タグを使用して『ボクのブログアカデミア』を表示するようにHTMLだけが用意されています。
HTMLのみの場合と同じく、<p>タグを使用して『ボクのブログアカデミア』を表示するようにHTMLが用意されています。
そこに加えてclassにSAMPLEが指定されています。
ではSAMPLEとは何か?
そうです。CSS側にもSAMPLEという記述があります。
このCSSではSAMPLEとう名前でコードを用意しています。
『color=red;』の部分は『文字色を赤色にする』という意味です。
つまり、SAMPLEというクラスを適用すると、その部分は文字が赤色になります。
なのでHTML+CSSの方は『ボクのブログアカデミア(赤文字)』で見えるという仕組みです。
HTMLでは文章自体を書いており、CSSでは色の指定をしている。
そしてHTMLとCSSを結び付けているのはclassという名前です。
HTMLは文章、CSSがデザインというのは理解いただけるかと思います。
ここでHTMLに詳しい方だと
「いやいや、HTMLでも色指定できるやん」
と気づかれるかと思います。
そうです。
確かにHTMLを↓のようにすればCSSを使わずに文字を赤くすることは可能です。
<p style=”color:red;”>ボクのブログアカデミア</p>
ですが、ここでCSSもう一つのメリット”メンテナンス性の高さ“が効いてきます。
この辺りについて例を見ながら解説していきます。
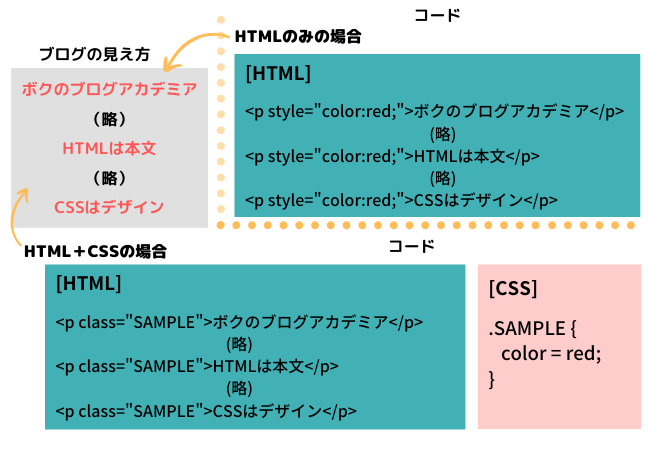
今回は複数段落を赤色の文字にしています。
(略)というのは、複数の段落です。
文章は3つしか書いていないように見えますが、もっと長い文章だと考えてもらえれば大丈夫です。
下の図を見てください。

ボクのブログアカデミア
HTMLは本文
CSSはデザイン
この3文がブログをブログに赤字で表示しようとしています。
HTMLのみの場合は、<p>タグの3つで赤色指定をしています。
一方、HTML+CSSの方はCSSで赤色指定をしていますが、HTMLでは3つの<p>タグすべてで『SAMPLEクラス(CSSのコード)』を指定しています。
ここまでは前提です。
もしこれらすべての文章で「文字を青色に変えたい」とするとき、どういう作業をしないといけないのでしょうか。
[HTMLのみ]
3つの文すべてで『color:red → color:blue』の置き換えをしなければなりません。
[HTML+CSS]
CSSのSAMPLEに記載のある1か所だけ『color:red → color:blue』に置き換えます。
「え、どっちでもいいやん。」
と思ってしまうかもしれませんが、もう少し考えてみましょう。
まずこの文章、図だけみると大したことないように見えますが、『(略)』の部分がそれぞれ100行あったらどうですか?
修正箇所3つを探すだけでも一苦労ですよね。
また、変更したい段落が100個あったらどうでしょうか。
100個近くもコピペを繰り返さなければなりません。もう重労働です。
しかし、いずれの場合でもCSSの方はたった1行書き換えるだけで、すべて色を変更できてしまいます。
なので『探す手間』『同じ変更を繰り返す手間』この2つの手間は確実に削減されるのです。
メンテナンス性がHTMLのみの場合と比べてめちゃくちゃ高いですよね。
これだけでもCSSを使用するメリットは十分ではないでしょうか。
– まとめ – CSSで読みやすいHTMLに
CSSは『デザインを定める技術』です。
そしてCSSにデザインを設定することで、複数のHTML文章のデザインを一元管理できるのでメンテナンス性をめちゃくちゃ高めてくれます。
デザイン部分をCSSにまとめるとHTML側はシンプルになりますよね。
ということは、HTMLは非常に読みやすいコードになっているはずです。
HTMLが読みやすいと本文の構造に集中できます。
見出し、段落、画像、リンクなどなど、ブログを作り込むとタグがたくさんでてくるので、どこか間違えた時に調査しなければなりません。
そんなときに<p>タグに長いデザインコードがかかれていたら、それだけでやる気が削がれます。
そういう意味でもコードはシンプルで読みやすいに越したことはありません。
CSSとは何なのか?ということを理解いただけたかと思いますので、これからメンテナンス性の高いブログにするためにもCSSの使い方を勉強していきましょう。
CSSも奥が深いですので、また使い方を解説していきます。